in my design work, i focus on a unity of form and communication. subtle choices in systems and shapes can have tremendous impacts on the meaning of a piece, and i love to work problems from all angles. for this reason, typography has become a strong suit of mine. i work with Adobe's Illustrator, Photoshop, InDesign, & Premiere Pro software, as well as FontForge. i am also comfortable with HTML, CSS, JavaScript, and PHP in front-end development environments.
print & type

CFE Webcasts (2023)
in my internship at CFE Media, i am in charge of creating ads for continuing education engineering webcasts across our 4 brands: Control Engineering, Plant Engineering, Consulting-Specifying Engineer, and Industrial Cybersecurity Pulse. this involved designing around variable materials received from webcast sponsors and clients, with an eye towards legibility and extending our existing visual identities.
each ad set consists of an Instagram and Linkedin ad, as well as smaller variants for use in pop-ups on our individual sites and bite-size email embeds. working on these has taught me to think of designs in terms of scale scale, planning layouts to work across a variety of possible settings.

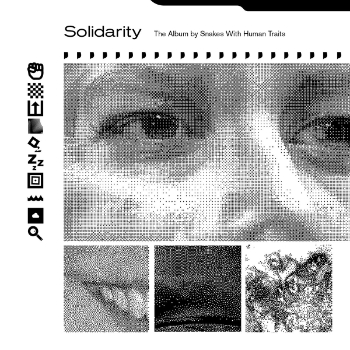
Snakes With Human Traits (2021)
album artwork designed for Snakes With Human Traits' debut project "Solidarity." the facial images were created by combining stock photograph portraits at varying angles, then aggressively compressing and dithering the images to highlight the uncanny nature of the combinations.

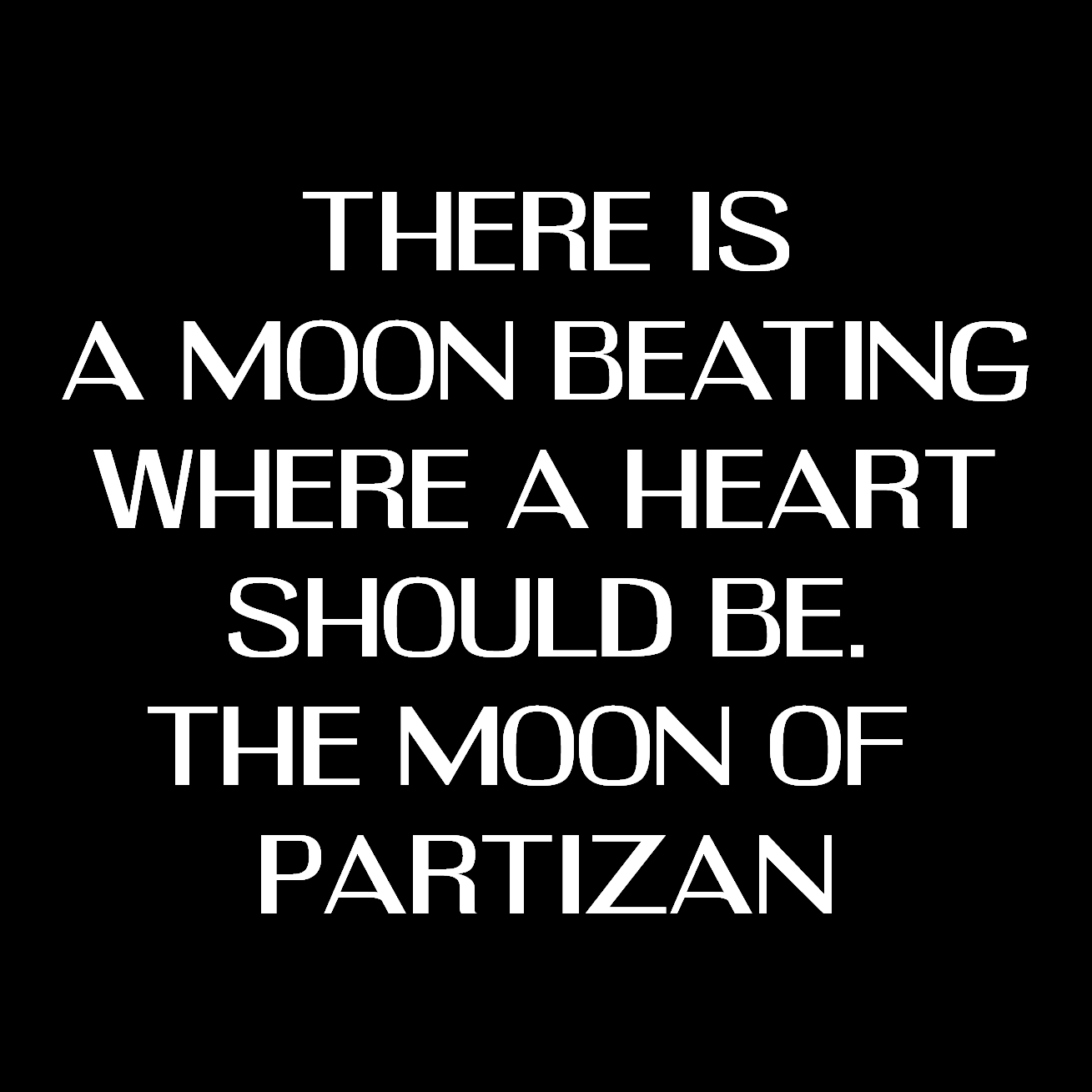
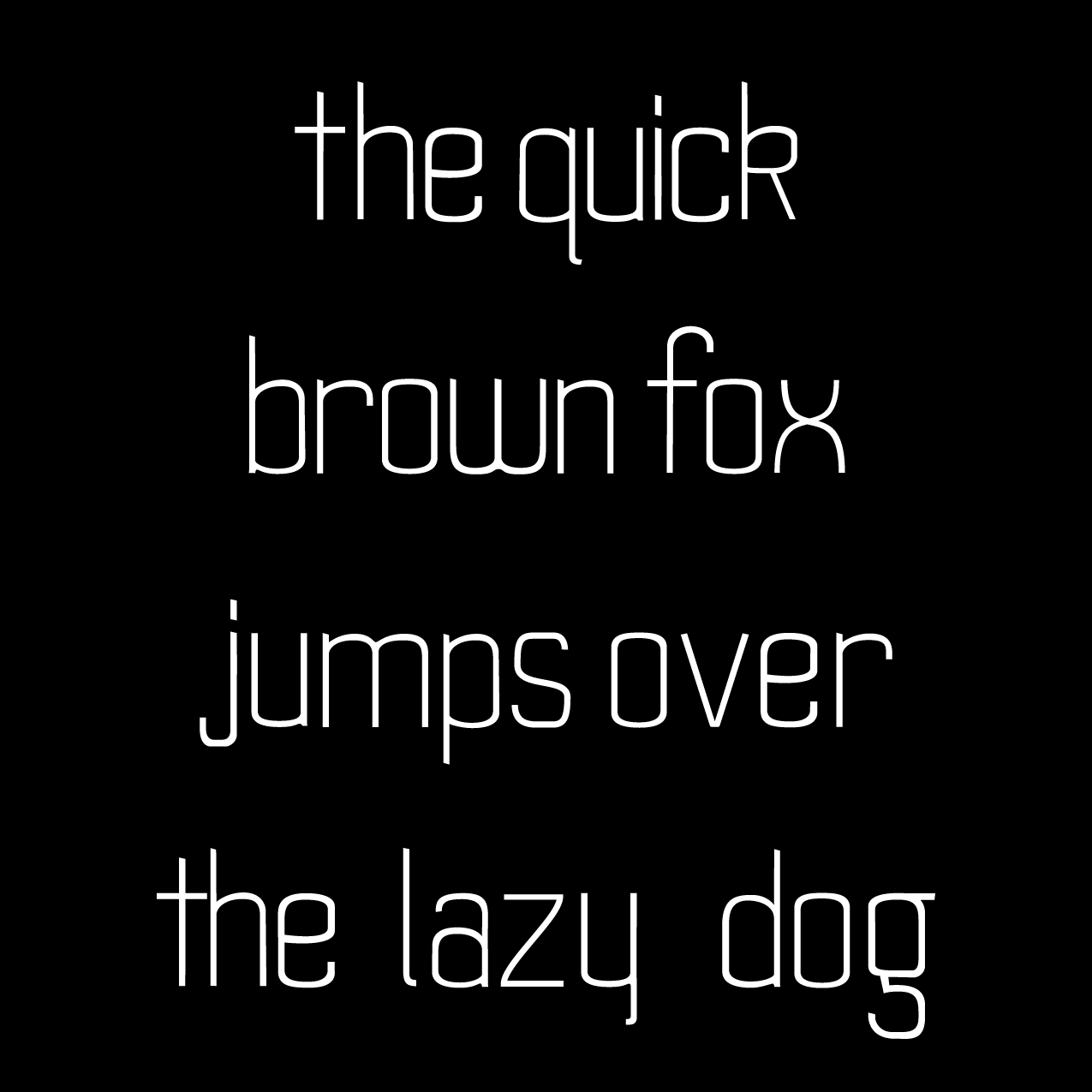
Divinity Sans (2020)
in 2020, i designed and released a typeface inspired by PARTIZAN, a season of the actual-play podcast "Friends at the Table." it is a striking, decisive face, moving the drama of an illuminated manuscript into the science fiction.
the first 5 slides demonstrate a specimen of the font, in regular and italic. the remaining slides then showcase the iterations the font went through over a ~4 month period. this font was also updated in 2021 to revise its kerning and hinting, to improve its legibility in longer blocks of text.
i also created a promotional video, styled after an analog terminal in keeping with the podcast's earthy worldbuilding, which can be viewed here. to date, the font has been downloaded over 350 times off; you can download it for free on itch.io.

/wiki/Phish (2017)
in a Publication Design class, we were given the task of turning a randomly assigned band's Wikipedia page into a poster. this assignment taught me to put aside my preconceived notions about a project, and dig deeper to find meaning in a story. at the project's outset, i mostly regarded Phish as something of a joke.
my early sketches for the project reflected this. my professor had to encourage a change in perspective with kind, but firm advice: you can have fun with design, a lot of fun, in fact! but do not make fun of your audience. i try to carry forward into all my creative endeavors to this day.
for the final project, i tried to marry the improvisational spirit of Phish's music with clean Swiss minimalism. text breaks from clean paragraphs, emulating the way musical ideas spring from extended jams, flowing to unknown destinations.

The Next Step (2017)
Scott Campbell's mixtape "The Next Step," was produced as he was finishing college. it expresses the optimism and fear that come with ending a chapter in one's life. to channel this, i experimented with repeatedly scanning shapes to create distortions and artifacts in initially simple graphics. after an extended series of scans and reprints, the image hardly represents its origins, symbolizing an ephemerality; the realization that even moments of great anticipation and change will become memories, too.

GD153 Typeface Design Workshop (2016)
as a final project for GD153, we created original lowercase typefaces. i tried to imbue a minimalist sans-serif with a sense of gentle motion.
web

CFE Media Pillar Pages (2023)
i worked in a front-end development capacity on CFE Media's refresh of their brand website pillar pages, visible here. after receiving mockups from our lead designer and a brief from our lead developer, i coded the front-end functionality for a new Wordpress template PHP file to use.
this project also included writing REST route functionality to sunset content from one Wordpress site and redistribute it to another, building off of our existing codebase to create new functionality.
all code was tracked using git, and my code went through review and several revisions from the project lead before deployment. i also participated in the project's QA process, looking methodically for edge cases to break the sites' functionality in a test environment.

ASCII draw (2023)
i am building a simple editor to draw and animate shapes using ASCII characters, using vanilla JS. you can preview the site here.
think of it as a love letter to the writers of GameFAQs, for their devotion in making sure maps of dungeons in Playstation 1 RPG were decorated as lavishly as illuminated manuscripts.

fischermade.xyz (2023)
to the extent that anything on a computer can be, i made all of this website from scratch! i used basic HTML, CSS, and JavaScript to implement the gallery functionality. it has gone through several iterations over the years, slowly growing more robust.
motion

Signals Vol.1 (2021)
in 2021, i produced a series of short visuals to accompany my weekly musical releases, the signals series. these focused on bold, contrasting colors and elegant typography. i emphasized a unity between sound and vision: the pieces consisted entirely of pure sine tones, which vibrate in harmonic patterns that appear quite striking when visualized.
i then combined the visuals into one long continuous project, and created the accompanying album art. the entire project can be listened to here.

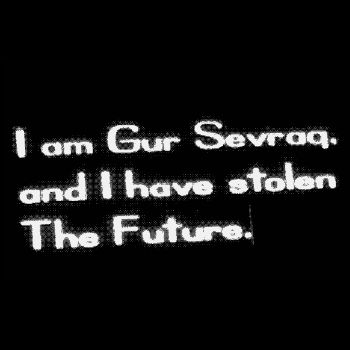
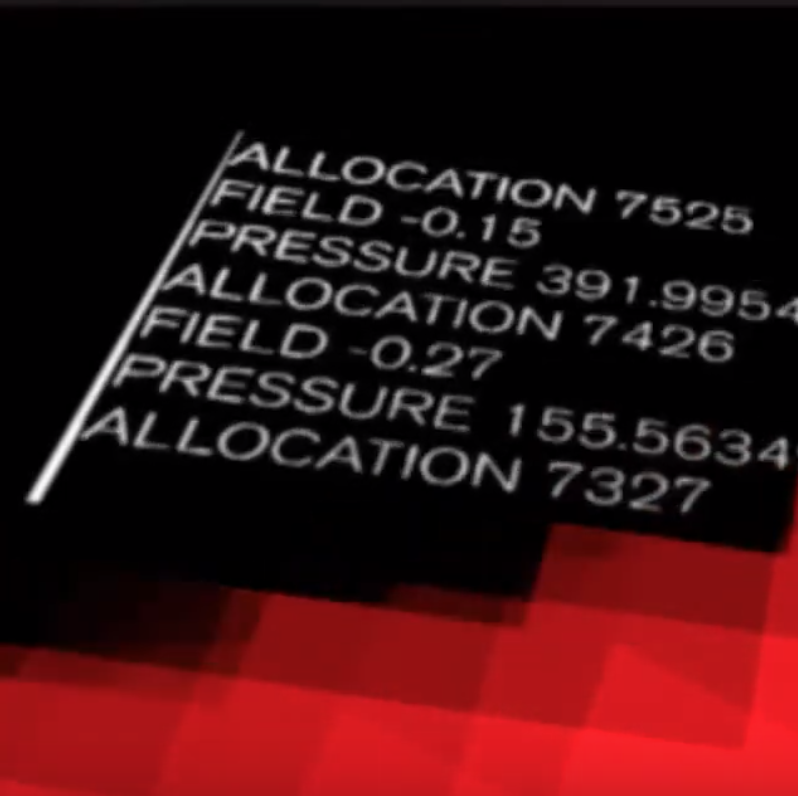
DIVINITY SANS trailer (2020)
in addition to designing the DIVINITY SANS font myself, i also created a promotional video for it. emulating vintage analogue appearances with a science fiction twist, i recorded myself typing out the monologue of a character from the show the font was based on, Friends at the Table. i then processed the video and audio accordingly, to give a lived-in feeling to the entire piece.

Intermission from Isolation (2020)
in late 2020, i performed a set of piano and electronic music for the online experimental "Intermission from Isolation" series. this also included 19 minutes of original visuals, designed and animated by myself. my set can be viewed here.
the visuals consisted of a mixture of distorted field recordings, visualizations of the music itself, public domain imagery from NASA's Apollo missions. i wrapped these disparate media in a wrapping of low-fidelity aesthetics, using low resolutions and intentional pixellation to smooth over differences of source.

2019 Weeklies (2019)
in 2019, i produced a series of lo-fi visuals alongside piano pieces, each written and (phone) recorded in a week. these were experiments in matching feeling to images quickly, without sweating the details.

ANI 260 Motion Graphics (2017)
i learned Adobe After Effects in a motion graphics class. turning this Bruno Monguzzi poster into an animation set to Frederic Robinson's "Flea Waltz" was a lot of fun.
identity work

Woodland Traveller (2020)
beyond making beats, Scott Campbell also has a Youtube channel themed around documenting extended hikes – i designed the logo for it. i built this logo around the channel's initials - Woodland Traveller, and tried to create something simplistic enough to scale with different treatments for different locales.

Mussar (2016)
i created a logo for the electronic musician Joshua Nussbaum, known professionally as Mussar.